ツブヤキ#211
WordPressを利用することになったきっかけ
お気づきになった方も多いかと思いますが、当サイトは前回記事からWordpressを使用し始めました。
一つのきっかけは、メールフォームがうまく機能していないことに気づいたこと。
それまでBindというソフトを使ってサイトの更新をしており、メールフォームにはgoogleドライブを利用したメールフォームのパーツが用意されていたのでそれを使っていました。しかし、ある時からgoogleドライブの仕様が変更されたらしく、パーツがその仕様に対応しなくなったようです。
私が使用しているBindのバージョンはサポートが終了していることが分かり、自力でメールフォームを直さなくてならなくなりました。
とりあえず「忍者メールフォーム」というサービスに登録し、HTMLタグを貼りこんで補いました。
しかし、Wordpressの利用は、前々から考えてはいたことでした。その理由は、それまでのBindを利用した更新が、
「記事が多くなりすぎ、全体としてのデータが重く、編集がもたついた」
「そんなデータのアップロードにとても時間がかかった」
「PC版の更新と同時にスマートフォンサイトも手動で更新しなければならず、手間がかかった」
からでした。
(約1年前に自力でスマートフォンサイトを作ったのですが、実はその後の更新はけっこうストレスだったのです・・・)
まあ、Bindというソフトが、そもそもブログ向きではなかったんですよね。
しかし、これまでアップした記事のことを考えるとWordpressの利用には二の足を踏んでいました。これまで書いてきた記事をWordpressで更新し直すのも大変だし、でもWordpressdの別サイトとして新たに出発するとこれまで書いてきた記事が孤立するなあと思ったのです。
しかし、さきほどのメールフォームの件もあって、Wordpressで再出発しようと決断しました。
そこで思いついたのが、「Bindで作成した記事はアーカイブとして活かし、今後は同じドメインを使用して記事はWordpressで継ぎ足す」というやり方。言ってみれば植木の「接ぎ木」みたいなものです。
WordPressをインストールする
サーバーにWordpressをインストール、そして今まで使っていた独自ドメイン「http://shiroyagi.tokyo」で登録。
HTMLサイトの一部にWordpressサイトを取り込み事例は多くあるようですが、Wordpressサイトの一部に既存のHTMLサイトを取り込むという例は見つかりませんでした。
WordPressはインストールするとすぐに「公開」されてしまいますから、既存のHTMLサイトを稼働しつつ作業するために、「wp-nologin-redirect」というプラグインでWordpressサイトは「非公開」にしてサイトの構築を進めました。
公開した時に新しい記事が無いのもなんなので、とりあえず記事も1つ書いて、HTMLサイトへのリンクも張って、なんとか形にしました。
これまでのHTMLサイトのトップページのファイルindex.htmlが存在すると、URLを入力した時にまず最初にそこに飛んでしまうということなので、そのファイルは削除しました。
それから通常は、Wordpressはサブディレクトリにインストールするために、URLがサブディレクトリを反映しないようにするための設定が必要になります。
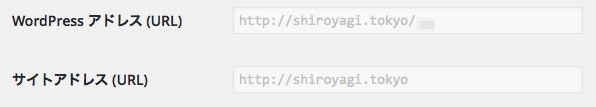
「設定」-「一般設定」で、Wordpressアドレスとサイトアドレスの両方がWordpressフォルダ名のついたサブディレクトリのURLになっていますので、サイトアドレスのWordpressフォルダ名を削除しておきます。
(※通常はどちらのURLも黒文字なのですが、灰色になってしまいました。事の顛末は文末の→コチラ)
そして、wp-nologin-redirectプラグインを「無効」にして公開!
そして公開、しかしうまくいかずに四苦八苦
だがしかし・・・
トップページとして現れたのは、真っ白な画面でした。
アレ???
ほかのページのアドレスを入力しても同様。
しかし、HTMLサイトのページはうまく表示されるようです。
いろいろしらべてみたところ、Wordpressフォルダ内の.htaccessファイルとindex.phpファイルをルート直下にコピーして、その中の記述に手を加えればいいことが分かりました。
サーバーのFTPサイトでファイルの修正をしてみました。
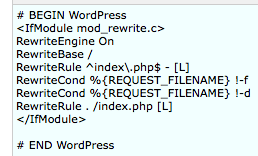
<.htaccessファイル>

RewriteBase /wp/ → RewriteBase /
RewriteRule . /wp/index.php [L] → RewriteRule . /index.php [L]
(Wordpressフォルダの名称がwpの場合)
<index.phpファイル>
![]()
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
→ require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ );
(Wordpressフォルダの名称がwpの場合)
これで終了!のはずで、私が調べた多くのサイトでもこの方法でうまくいくと書かれていたのですが・・・
やっぱりだめでした。
なんとか解決する
そしてさらに調べたところ、別の方法を見つけました。
ルート直下のindex.phpファイルの内容を、全て以下に書き換えました。

<?php
define(‘WP_USE_THEMES’, true);
require(‘./wp/wp-blog-header.php’);
?>
(Wordpressフォルダの名称がwpの場合)
ファイルを保存し、サイトのトップページを再度読み込ませたところ、うまくWordpressサイトのトップページが表示されました!
他のWordpressサイトのページも、既存のHTMLサイトも、問題なく表示されているようです。
私のように「同じドメインを使用して既存のHTMLサイトにWordpressサイトをかぶせてリニューアルしてみたい」方は参考にしてみてください。
気をつけましょう
ところで・・・「設定」にてWordpressサイトURLとサイトアドレスURLの設定の表示が灰色になってしまったことについて。
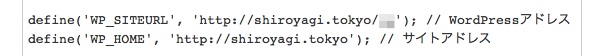
WordPressサイトの表示がうまくいかずにあれこれいじっているうちにWordpressアドレスのWordpressフォルダ名を削除しましたらWordpressへのログインが不能に。サーバーのFTPサイトでWordpressフォルダ内のwp-config.phpファイルに、以下の2行を追記。

見事復活しましたが、表示が灰色になったうえにこの内容の修正がFTPサイトからでないとできなくなってしまいました。Wordpressアドレスの設定は特殊な事情が無い限り触らないほうがいいでしょう。